搭建个人网站
对我来说,个人网站,即使只有我自己看,我也想把它打扮得漂漂亮亮的,把自己喜欢的东西放上去。搭建个人网站需要考虑的东西还是挺多的。首先,建设和维护的成本要低,用户访问的速度要快,我的方案是使用国外免费的网站托管服务,通过国内的云服务商提供的CDN服务加速。其次,网站要简洁,可以自由地加东西。我使用过Jkeyll,但是觉得它可自由改动的地方太少了,最后选择了Hexo。Hexo有很多主题,我尝试过Stellar,但是觉得它不够简洁,最后选择了Next。最近参考了 班班 的博客重新设计了自己的博客,打算写个总结。
1. 域名解析
考虑到访问速度和运营成本,本站使用了 GitHub、Vercel、Cloudflare、又拍云四家公司提供的服务。GitHub存储网站的源码,Vercel提供网站托管服务,Cloudflare提供域名解析服务,又拍云提供CDN服务。
1.1 GitHub
创建一个名为shaoyaoqian.github.io的仓库,source分支存储网站源码,main分支存储网站的静态文件,源码通过GitHub Action生成静态文件。
1.2 Vercel
- 登陆Vercel,进入控制台,点击 Add new...->project 创建项目
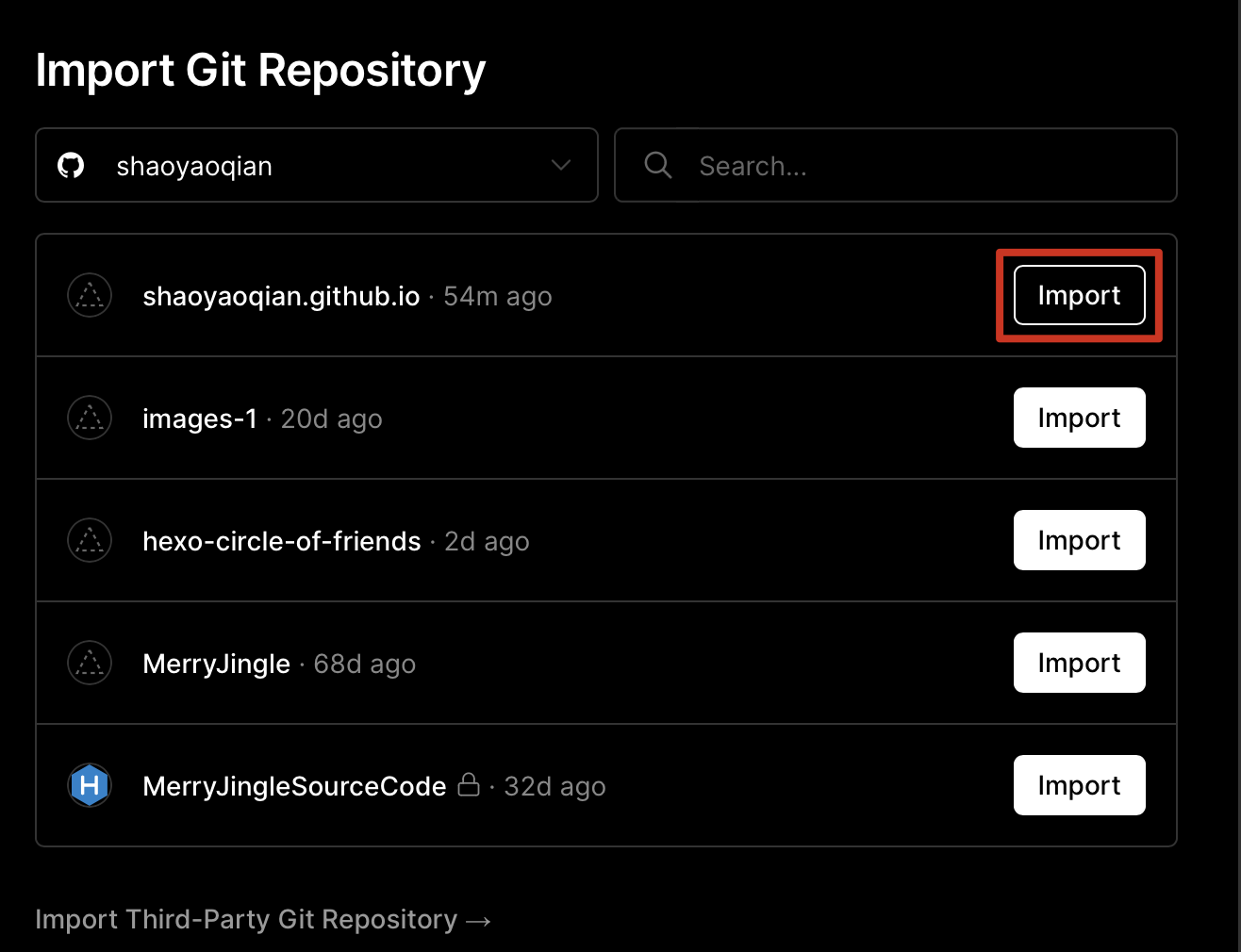
- 选择网站的代码仓库,点击import导入代码
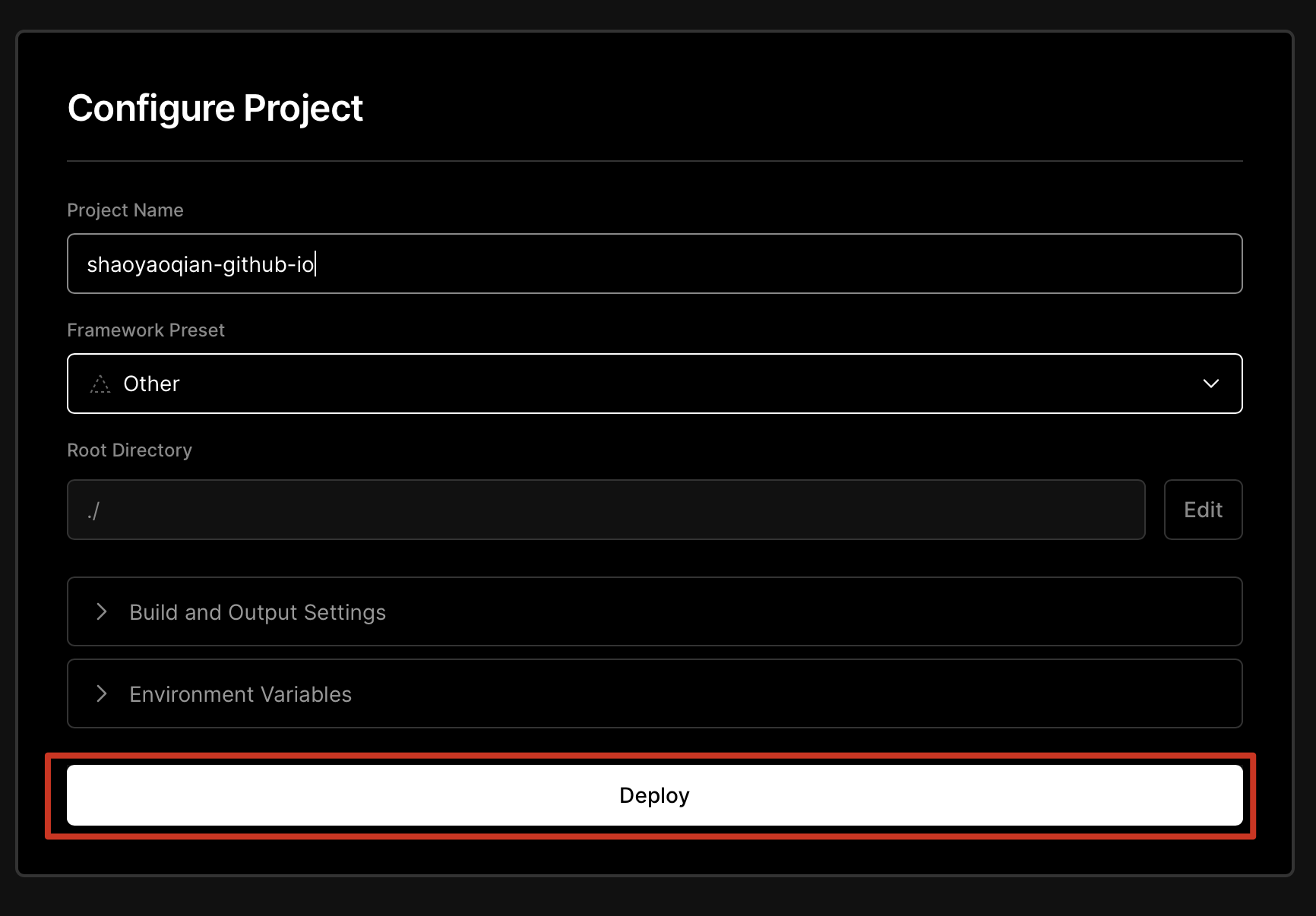
- 配置项目,填写合适的项目名,点击Deploy部署
![导入GitHub仓库]()
![填写项目名]()
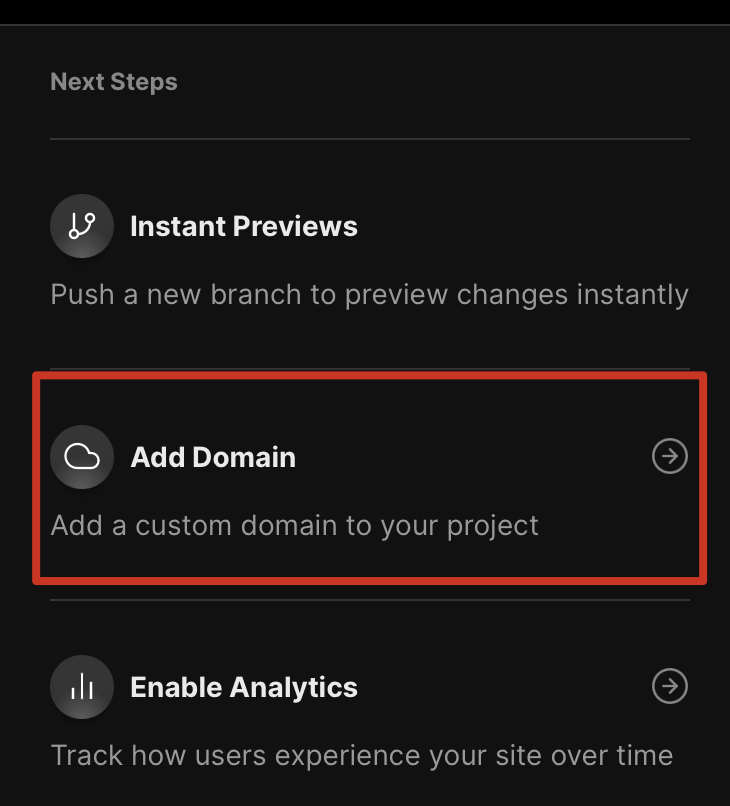
- 部署完成后,点击 Add Domain
![添加域名]()
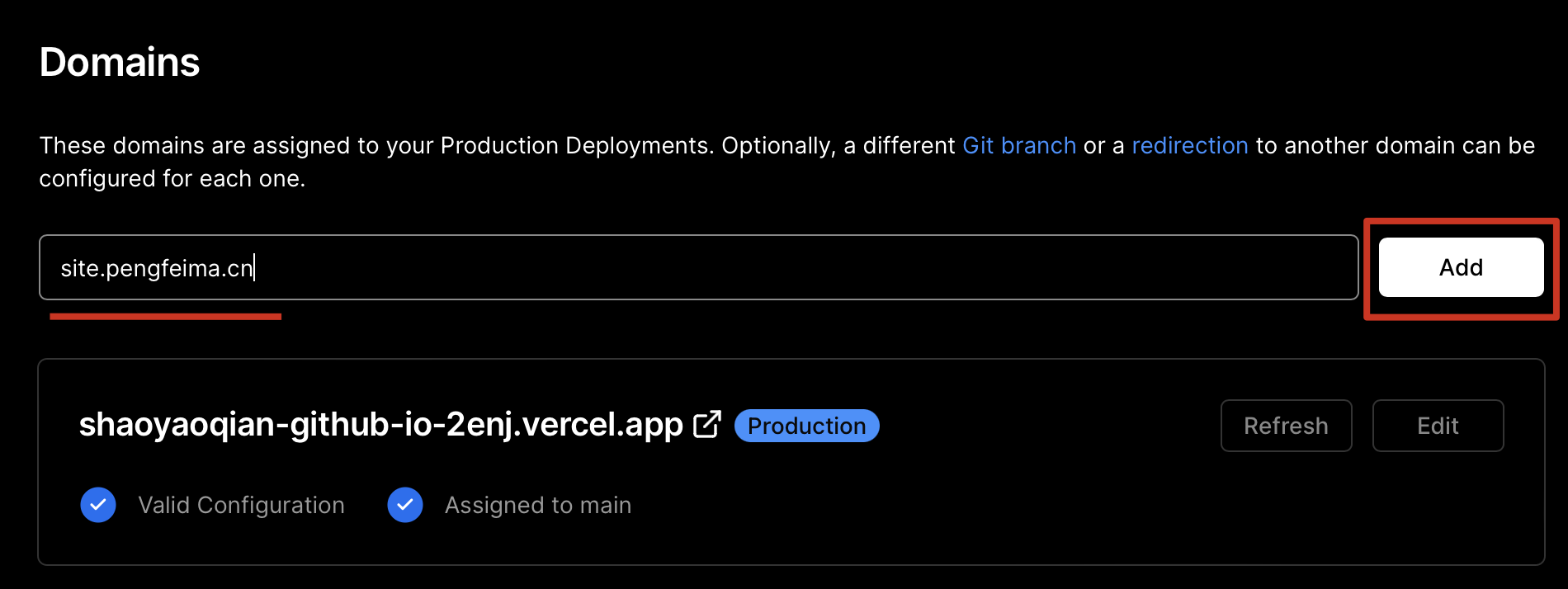
- 填入自定义域名,点击
Add(此处有一个Vercel分配的默认域名: shaoyaoqian-github-io-2enj.vercel.app,此域名可以访问网站)![添加域名]()
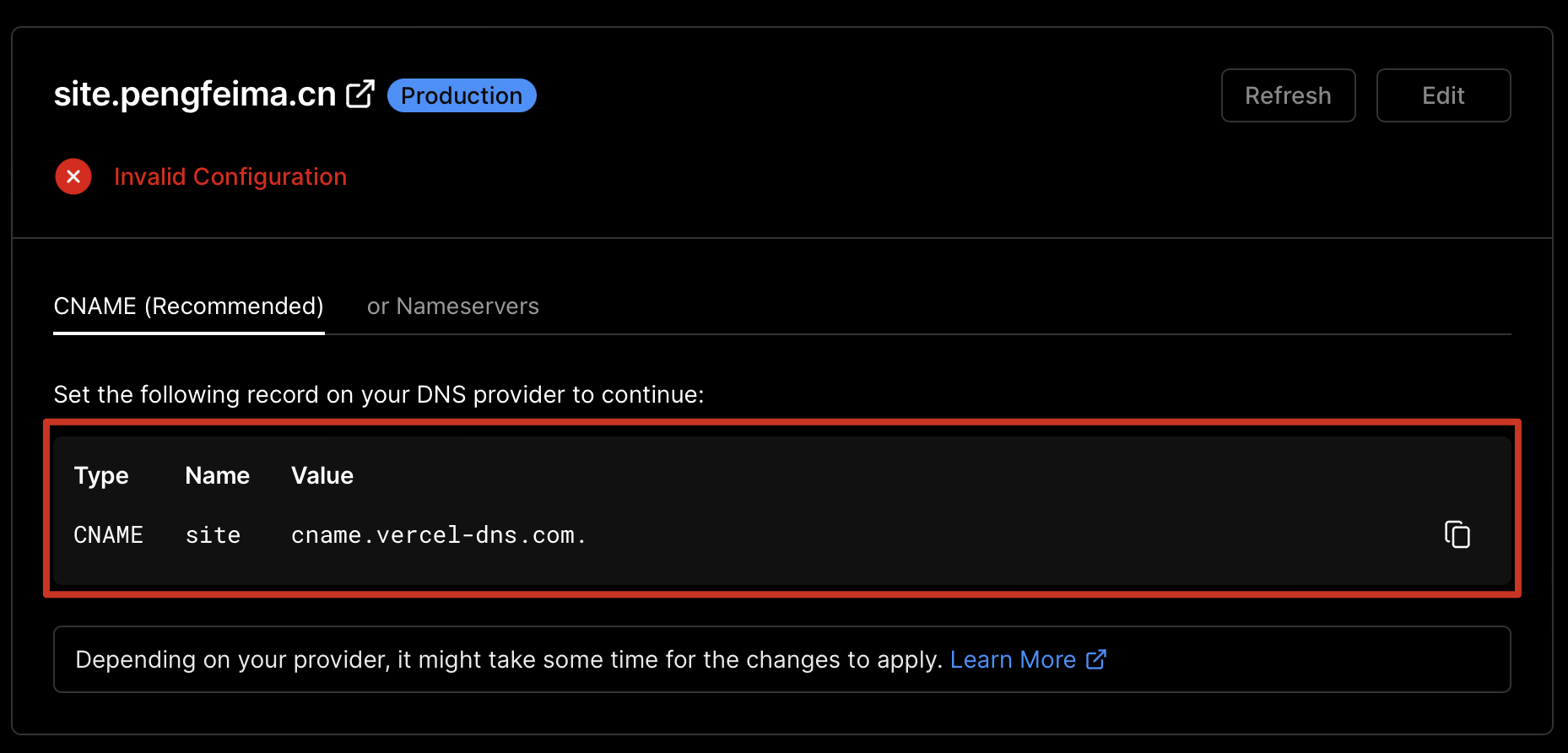
- 添加自定义域名后,Vercel会提供一个CNAME的值
![等待域名解析]()
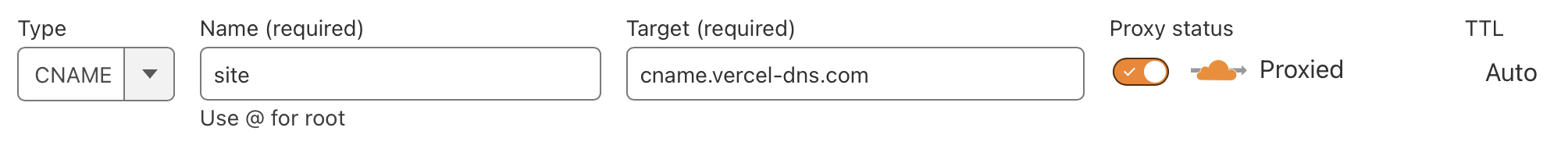
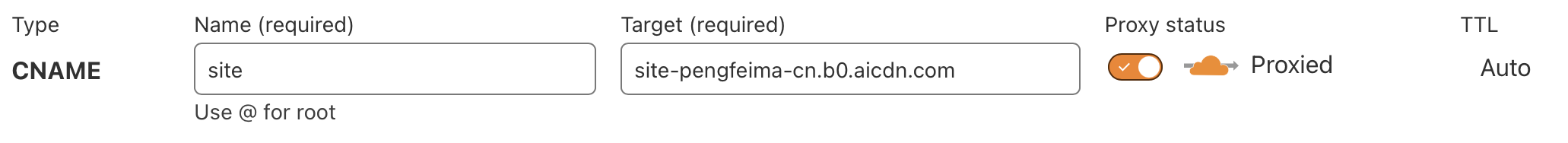
1.3 Cloudflare
在域名解析处将Vercel提供的CNAME填入。图中示例为Cloudflare提供的域名解析服务,阿里云等其他域名解析服务商的设置也是类似的。 
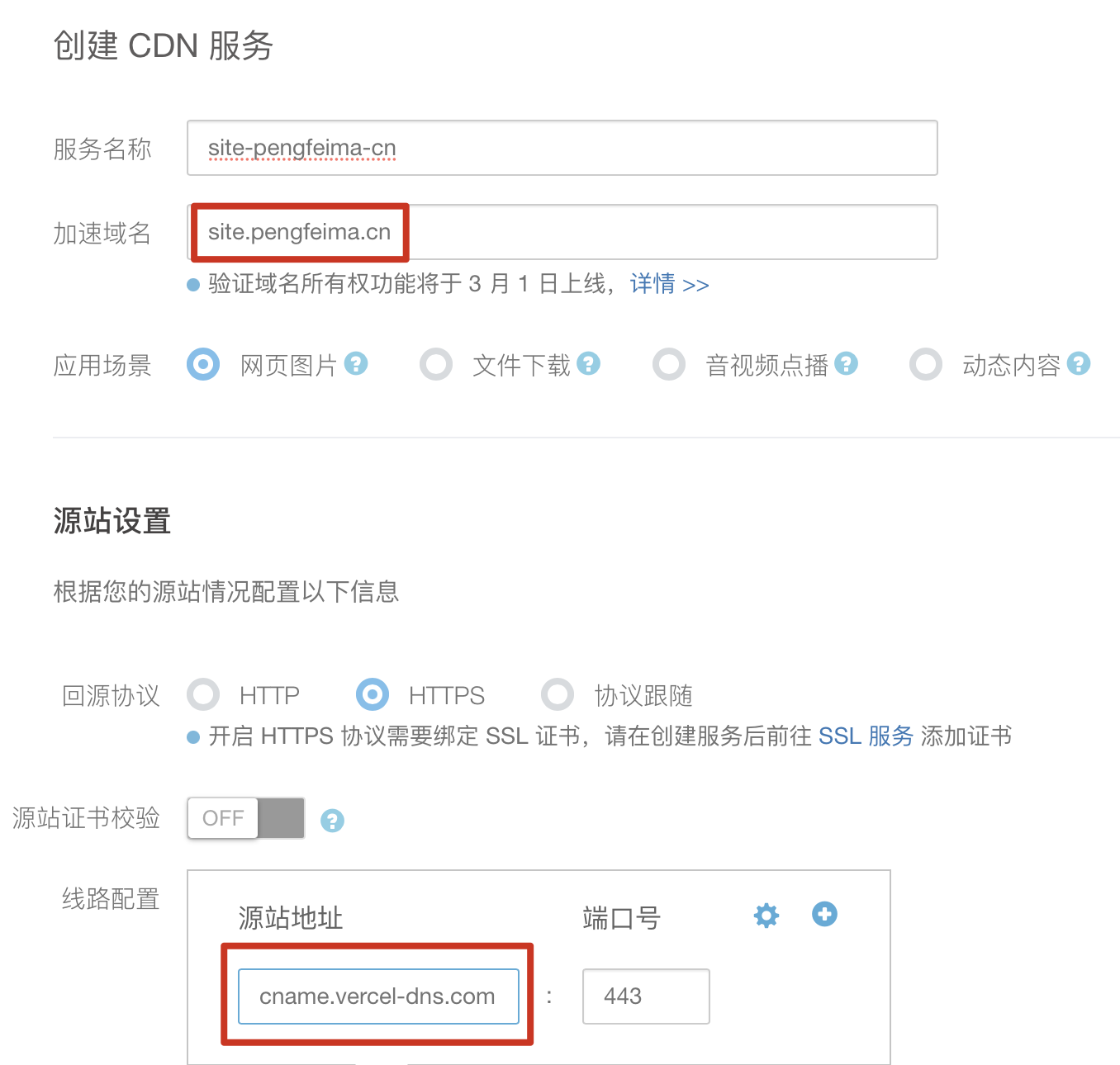
1.4 又拍云
国内用户访问网站需使用国内云服务商提供的CDN加速服务,本站使用的是又拍云加速。 1. 创建CDN服务  2. 修改cloufare的解析
2. 修改cloufare的解析 

1.5 网站测速
- lighthouse
lighthouse https://www.example.com --view - https://www.itdog.cn/http/
2. Hexo
2.1 环境配置
提示
npm需要配置国内源
要使用 Hexo NexT 主题的博客,需要先安装 Node.js 和 Git。在MacOS中可以通过homebrew安装
brew install npm安装完成后,修改软件源,然后再在终端中输入命令安装 Hexo:
npm config set registry https://registry.npm.taobao.org
npm install -g hexo-cli安装 Hexo 完成后,执行下列命令会在指定文件夹中新建所需要的文件:
# 在指定文件夹中初始化 Hexo
hexo init <folder-path>
# 定位到 Hexo 博客目录
cd <folder-path>
# 安装依赖包
npm install新建完成后,指定文件夹的目录中:
_config.yml站点配置文件,具体配置的说明可以查看相关 文档。source文件夹是存放用户资源的地方,Markdown 和 HTML 文件会被解析并放到public文件夹,而其他文件会被复制过去(如CNAME文件)。
2.2 新建文章与页面
使用以下第一句可以在 source/_post/ 文件夹下新建一篇文章;使用以下的第二句可以在 source 下新建以 <page-title> 为名称的文件夹,文件夹内的 index.md 可以在编译后生成一个新的页面。
# 新建文章
hexo new "<post-title>"
# 新建页面
hexo new page "<page-title>"因为原始的都是 Markdown 文件,要让浏览器可以显示美观的网页,需要根据 Markdown 文件生成 HTML 静态文件。执行以下命令:
# 生成静态文件,或者 hexo g
hexo generate在某些情况,如果发现对站点的更改无论如何也不生效,可能需要运行该命令,清除缓存文件 db.json 和已生成的静态文件 /public/。
hexo clean2.3 本地预览调试与部署网站
要在本地预览调试生成的博客网页效果,可以执行以下命令。访问网址为:http://localhost:4000/。
hexo serve如果是部署在 GitHub Pages,可以按照下述命令配置站点配置文件(注意缩进保持一致):
# Deployment
deploy:
- type: git
repo: https://github.com/<github-username>/<github-repo-name>.git
branch: <github-repo-branch>设置完成后,执行以下命令。第一次执行过程中会提示输入相应用户名和密码,正确输入后既可以正常部署。
# 首次部署要先执行以下命令安装插件
npm i hexo-deployer-git --save
# 部署网站
hexo deploy在两条命令直接采用 && 进行连接即可同时执行两条命令。另外,使用以下的命令可以简化命令的使用:
# 启动服务器之前预先生成静态文件,等价于 hexo g && hexo s
hexo s -g
# 静态文件生成后立即部署网站,等价于 hexo g && hexo d
hexo g -d2.4 GitHub Actions自动部署(TODO)
- 添加密钥
- 修改
main.yml文件
3. 博客主题自定义
3.1 修改主题
执行以下命令安装主题。
npm install hexo-theme-next --save主题安装后,打开博客根目录下的站点配置文件(/_config.yml),找到 theme 键值,将值修改为 next 。
3.3 404页面
要生成一个和主题样式一致的404页面,首先需要新建一个页面:
cd <blog-path>
hexo new page "404"编辑该页面的 Markdown 文件为以下内容,正文部分可以自行编辑内容。其中 permalink: /404 表示将该文件解析生成的 HTML 文件永久链接设置为 /404,这样就可以让访客访问错误链接时看到这个页面了。
---
title: 404 Not Found
comments: false
permalink: /404
---3.4 文章永久链接
这里使用插件 hexo-abbrlink 来生成博客文章的永久链接,可以查看该插件的 GitHub 项目页面。
cd <blog-path>
npm i hexo-abbrlink在站点配置文件中修改 permalink:
- permalink: :year/:month/:day/:title/
+ permalink: posts/:abbrlink/
+ abbrlink:
+ alg: crc32 #support crc16(default) and crc32
+ rep: hex #support dec(default) and hex3.5 文章置顶
首先替换给文章排序索引的原有插件 hexo-generator-index,执行以下命令
npm uni hexo-generator-index && npm i hexo-generator-indexed然后在需要置顶的文章的开头添加 sticky: true 控制文章置顶:
3.6 Waline评论(废弃)
- 自建mysql数据库并开放端口
测试数据库连接
import pymysql # 打开数据库连接 db = pymysql.connect(host='x.x.x.x', user='debian-sys-maint', port=3306, password='xxxxxxxxx', database='waline') # 使用 cursor() 方法创建一个游标对象 cursor cursor = db.cursor() # 使用 execute() 方法执行 SQL 查询,获取数据库版本 cursor.execute("SELECT VERSION()") # 使用 fetchone() 方法获取单条数据. data = cursor.fetchone() print(data) # 关闭不使用的游标对象 cursor.close() # 关闭数据库连接 db.close() - docker 后端
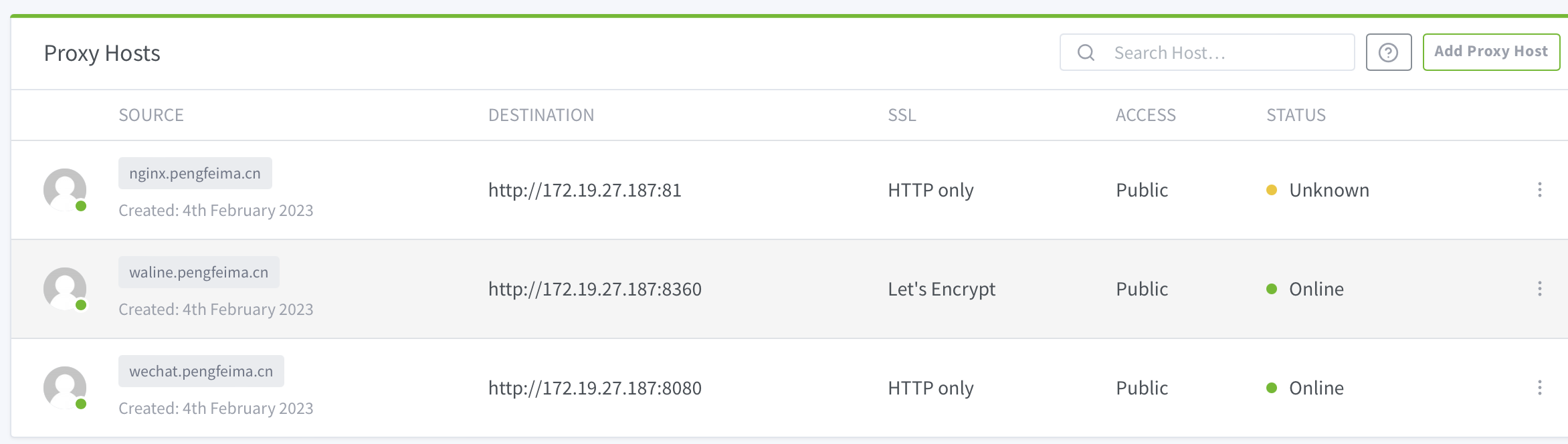
- Nginx 管理器
![Nginx 管理器]()
- 使用img.ink图床,开启评论区图片上传
- 文章列表显示文章阅读量和评论数量
3.7 Artalk评论(TODO)
3.8 相册
Facybox 和 Justified Gallery


















3.9 Latex 公式
参考Next主题的文档,使用Katex渲染公式。先更换markdown解释器,再修改配置文件。
npm un hexo-renderer-markdown-it
npm i hexo-renderer-markdown-it-plus --save_config.next.ymlmath: every_page: false katex: enable: true copy_tex: false
3.10 Pjax
有时候页面跳转,只需刷新网页的一部分,不需要重新加载整个网页,pjax功能使得浏览器可以进行这样的操作。开启pjax功能后,自行添加的Javascript脚本需要加上data-pjax属性,确保页面跳转后脚本文件会重新执行。
<script data-pjax src="/main.js"></script>3.11 Chart.js 绘制图表(临时使用)
借助 Chart.js 实现强大的图表绘制功能。目前可以在文章中加入div块,根据div块的id修改main.js中的相应代码来实现图表绘制的功能。<div>
<canvas id="myChart"></canvas>
</div>3.12 地图插件
(尚未实现) https://jvectormap.com/tutorials/getting-started/
4. MarkDown 参考
4.1 上下标
19^th^
H~2~O19th H2O
4.2 下划线/插入
++Inserted text++++Inserted text++
4.3 段首空两格
<!-- 段首空两格 -->{% indent %} 4.4 脚注
Footnote 1 link[^firstaa].
Footnote 2 link[^second].
Inline footnote^[Text of inline footnote] definition.
Duplicated footnote reference[^second].
[^firstaa]: Footnote **can have markup**
and multiple paragraphs.
[^second]: Footnote text.Footnote 1 link1.
Footnote 2 link2.
Inline footnote3 definition.
Duplicated footnote reference4.
5. 提示卡片
{% note %}
#### Header
(without define class style)
{% endnote %}Header
(without define class style)
{% note default %}
#### Default Header
Welcome to [Hexo!](https://hexo.io)
{% endnote %}Default Header
Welcome to Hexo!
{% note primary %}
#### Primary Header
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}Primary Header
Welcome to Hexo!
{% note info %}
#### Info Header
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}Info Header
Welcome to Hexo!
{% note success %}
#### Success Header
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}Success Header
Welcome to Hexo!
{% note warning %}
#### Warning Header
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}Warning Header
Welcome to Hexo!
{% note danger %}
#### Danger Header
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}Danger Header
Welcome to Hexo!
{% note info no-icon %}
#### No icon note
Note **without** icon: `note info no-icon`
{% endnote %}{% note primary This is a summary %}
#### Details and summary
Note with summary: `note primary This is a summary`
{% endnote %}This is a summary
Details and summary
Note with summary: note primary This is a summary
{% note info no-icon This is a summary %}
#### Details and summary (No icon)
Note with summary: `note info no-icon This is a summary`
{% endnote %}